Как повысить конверсию мобильного трафика в 3 раза?

Провести когортный анализ и UX-экспертизу, отказаться от новых разработок мобильных версий и внедрить дополнительные виджеты общения.
Клиент, крупный застройщик Подмосковья, пришел в компанию Smartis с конкретной задачей — выяснить причину почти нулевой конверсии мобильного трафика на сайтах жилых комплексов (ЖК).
Задача была поставлена на результат и важно было не просто определить причины низкой конверсии, но и повысить ее.
Работу начали с внедрения собственной системы аналитики для проведения когортного анализа трафика. Для этого можно использовать Google Analytics, но на это потребуется больше времени, ресурсов и терпения.
Для проведения КА и сегментирования трафика выделили несколько параметров. Напомню, что речь идет про мобильный трафик, а значит было важно понять с каких устройств и при каких обстоятельствах пользователи уходят с сайта.
Параметры анализа выделили следующие:
• Тип устройства (смартфон/планшет);
• Платформа (iOS, Android, Windows и т.д.);
• Версия ОС (Android 3/4/5, iOS <X/X/>X);
• Браузеры (Chrome, Firefox, Opera, Opera mini, Opera Coast, Яндекс, Safari, Android Web-browser);
• Регионы (Москва, МО, Санкт-Петербург, регионы);
• Разрешения экранов (320×240, 320×480, 480×360, 360×640, 480×800, 768×1024 и т.д.);
• Каналы посещения: (медийка, органика, соц.сеть, контекст).
Дополнительно изучили скорости загрузки сайта при имитации того или иного типа сети: LTE, 4G, 3G, Edge, GPRS.
Все эти параметры комбинировались между собой, поэтому в итоге было выделено около 10.000 когорт, по которым собирали статистику и программно их исследовали.
В результате анализа выявили несколько сегментов, которые показывали наихудшие показатели по конверсии.
Например:
• смартфон х Opera Coast x iOS х iOS X 1136×640;
• планшеты х Safari х iOS x iOS <X х 1024×768.
И еще 17 проблемных сегментов, в которых результаты были статистически достоверны (достаточный объем данных для анализа) и 5 сегментов с недостаточным количеством данных, но с воспроизводимой проблемой. При этом, на показатель отказов влияла скорость загрузки сайта, а в сегментах, где нельзя было воспользоваться зумом или поворотом экрана конверсия была почти 0% при условии относительно большого трафика.
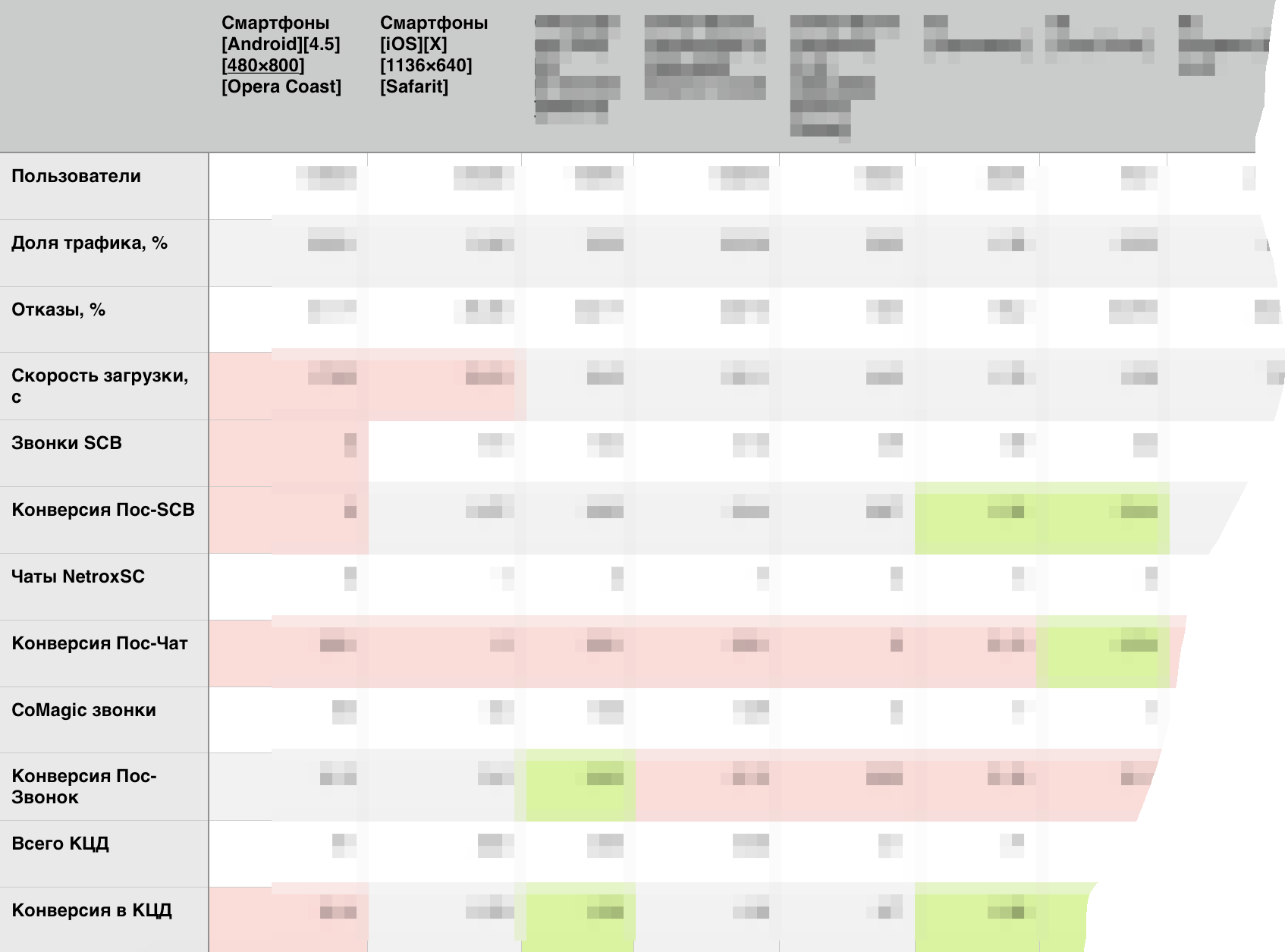
По итогу всего исследования, получили огромную таблицу данных, в которой сегменты с низкой конверсией были выделены заранее заданным цветом.

Выделив проблемные сегменты можно было двигаться дальше: проводить анализ юзабилити сайтов, изучать поведение пользователей проблемных сегментов, вносить изменения для повышения конверсии.
КА стал первым этапом работ по поставленной задаче. Результатом этой стадии стал отказ от проектирования новых версий мобильных сайтов, что сжигало ощутимую долю бюджета клиента. А также настройка автоматических отчетов, благодаря которым теперь можно оперативно отслеживать и оценивать эффективность заданных триггеров по каждой целевой группе.
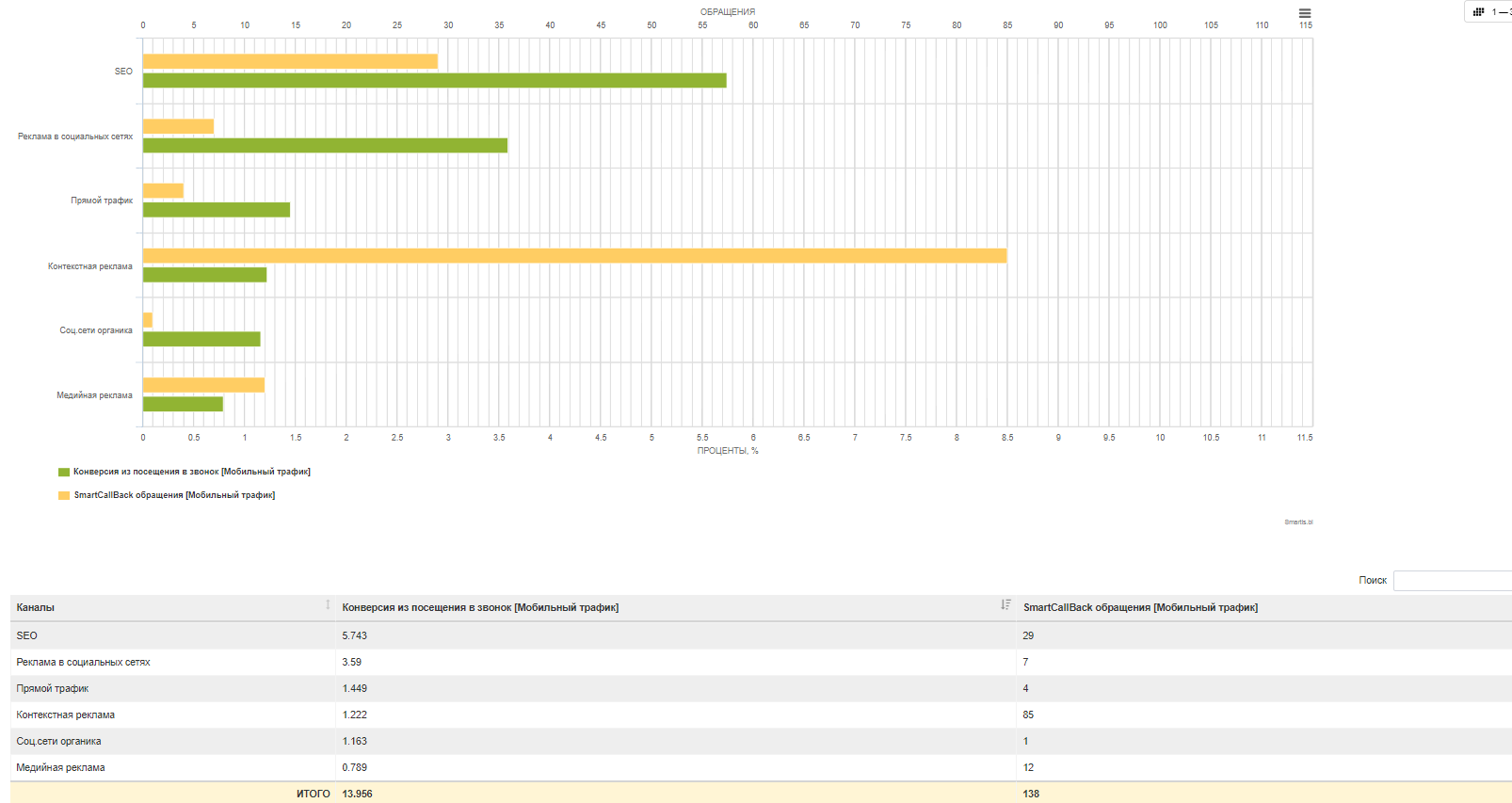
Примеры отчета:

Второй этап включал в себя UX-экспертизу, внесение изменений на сайт, согласно рекомендациям, и проработку инструментов общения.
Анализ юзабилити сайта показал наличие множества недостатков в дизайне существующих версий.
Например:
- ошибки с версткой;
- некорректные дизайнерские решение под те или иные разрешения экранов;
- неудобство использования сайта на тех или иных устройствах (отсутствие возможности поворота);
- некорректные размеры блоков акций/виджетов, которые загораживали треть экрана;
- отсутствие поддержки определенных css-стилей;
- тяжелые рендеры, которые сильно увеличивали время загрузки сайта;
- длинные описания преимуществ ЖК, которые не вмещались в экран мобильного устройства.
Это только часть всех ошибок, которые были допущены при проектировании мобильных версий. Такие недочеты являются наиболее распространенными в большинстве мобильных версий сайтов у разных компаний и это первое на что стоит обращать внимание при запуске. Всего было рекомендовано 32 изменения, из них внедрили 18.
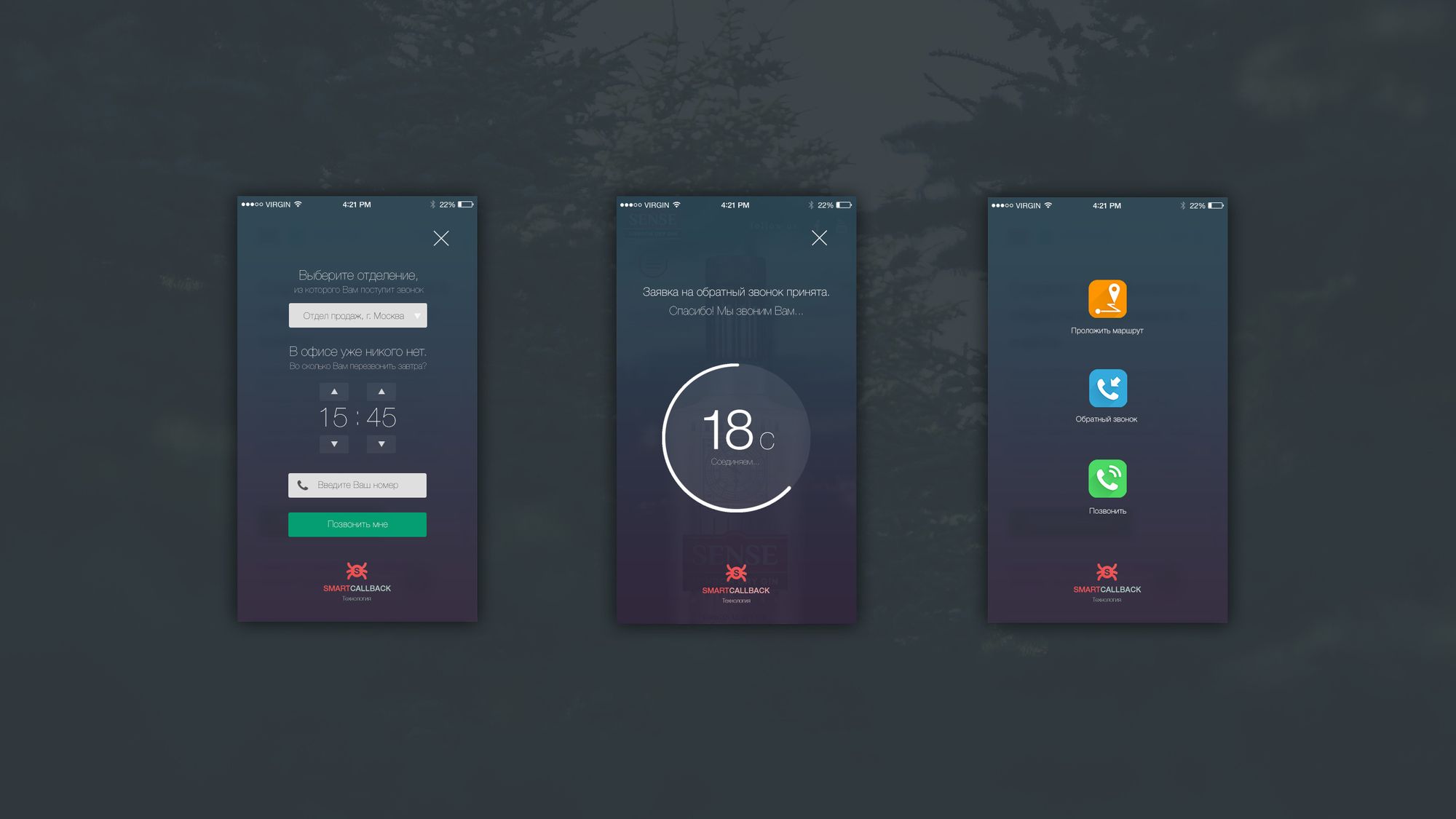
Большой блок работ был посвящен проработке инструментов общения (виджеты обратного звонка, чатов, контактов, акций). Внедрили свой функционал для автоматизации процесса обработки входящих запросов. Помимо этого, сделали много дополнительных фишек, чтобы улучшить показатели конверсии и упростить процесс общения между пользователем и оператором.
- Разработали индивидуальные мотивационные тексты на каждое рекламное объявление или сегмент целевой аудитории. Если пользователь искал квартиры с военной ипотекой, на сайте ему в первую очередь предложат ознакомиться с вариантом военной ипотеки в данном жилом комплексе;
- Разработали индивидуальные триггеры срабатывания. В зависимости от поведения пользователя на сайте, ему показываются индивидуальные акции (уникальный функционал разработанный для клиента), тексты и виджеты. Если пользователь просматривал недорогие студии и делал расчёт ипотеки с минимальным первоначальным взносом, то ему предлагается ознакомиться с условиями скидочных акций застройщика;
- Проведение а/б тестирований механики показов для выявления наиболее конверсионных настроек виджетов Smartis. Разделили общий мобильный трафик в процентном соотношении и запустили разные версии показа виджетов обратного звонка. Например, первый вариант – «перезвоним через 29 секунд» и кнопка красного цвета. Второй вариант – «перезвоним через 29 секунд» и кнопка зеленого цвета. Всего было около 10 вариантов. После тестирования, выбрали наиболее конверсионный;
- Разработали дизайн виджетов в фирменном стиле клиента;
- Проработали взаимодействие разных инструментов общения – свели все каналы в единую омниканальную систему связанную с CRM застройщика, чтобы упростить контроль по обработке всех входящих лидов с разных типов связи (звонки, мессенджеры, онлайн чаты) мобильных сайтов.

Когортный анализ, UX-экспертиза, внедрение рекомендаций и тестирование – все вместе заняли около трех месяцев.
В результате проделанной работы, поставленная задача была выполнена: конверсия в целевое обращение на мобильных сайтах клиента увеличилась в 2,7 раз – с 0,55% до 1,49%. Сами сайты стали адаптивными, простыми в использовании и увеличилась скорость загрузки.
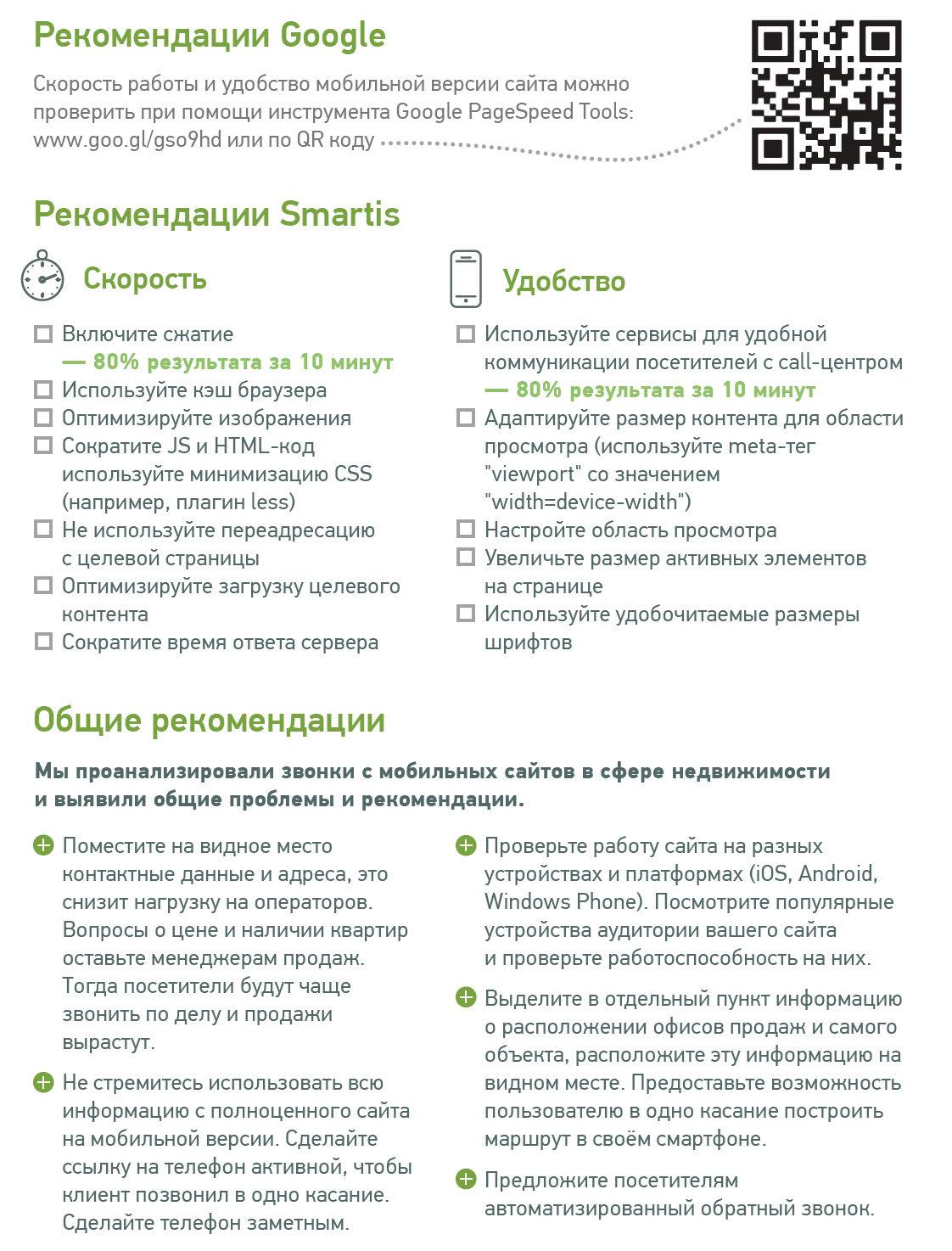
По итогу мы создали чек-лист рекомендаций для повышения конверсии мобильных сайтов.

Наша команда проделала большую работу, чтобы определить все причины низкой конверсии на мобильных сайтах клиента и устранить их. Большую часть из этого внутренний отдел маркетинга может реализовать сам.
Правила достаточно просты – знайте кто ваша аудитория и делайте всё, чтобы ей было комфортно пользоваться вашими ресурсами.
И, конечно, исследуйте, тестируйте и снова тестируйте для большей достоверности
